Halloween is just around the corner and the candy hunt is on! Instead of going door to door, let’s use code to get our candy fix.
Complete this easy Scratch coding tutorial to build your own trick-or-treat candy collector game.
What is Scratch? Scratch is a 100% free block-based programming language that lets you drag and drop code blocks to build fun games and apps. Scratch is a preferred introductory programming platform for younger students and it teaches powerful programming concepts like variables, loops, and conditionals.
Code this easy Scratch game then compete with your friends and family for the most candy this Halloween.
Play Halloween Candy Collector
Table of Contents
- Video Tutorial
- Step 1: Create a new Scratch project
- Step 2: Upload background and character images
- Step 3: Change the size of your characters
- Step 4: Hide the “gameover” sprite
- Step 5: Get your ghost moving
- Step 6: Make your candy appear in random spots
- Step 7: Add a 30 second time constraint
- Step 8: Show “gameover” sprite when time is up
- Step 9: Add a score
What you need:
- Scratch account: Create a free Scratch account
- Starter files: Download the images we are using in our game. You can also use your own images to customize your application. Download starter files
No coding experience is necessary for this tutorial. Beginner-friendly for ages 8 and up. Give it a try!
Scratch Coding: Halloween Video Tutorial
Step 1: Create a new Scratch project
Let’s start by creating a new project.
Visit https://scratch.mit.edu/, login to your account, and click on the “Create” button.
Now, we can code your game!
Hint: You can also remix this project and others to see the code.
Step 2: Upload background and character images
A new project will open up and you can see the Scratch interface.
In the starter files, we’ve included images for your player, the candy, game over screen, and 5 different spooky settings.
- Start by deleting the Scratch cat sprite that appears in every new project.
- Add all of the background images by clicking “Upload Background”.
- Add all of the character images by clicking “Upload sprite”.
Hint: You can use any of your own images as sprites to customize your game, select images from Scratch, or even draw your own.
Step 3: Change the size of your characters
In Scratch, your character images are called sprites. Click on each sprite, then change the “Size” property.
- Boo: Size 30
- Candy: Size 10
- Gameover: Size 70
You can also click on your “gameover” image in the preview area and drag to move the image around.
Hint: Make the candy bigger for an easier game or make it really small for a harder game.
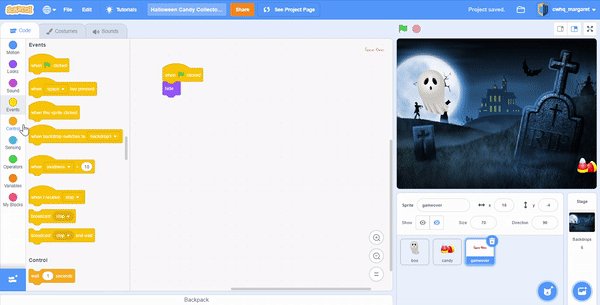
Step 4: Hide the “gameover” sprite
We don’t want our game to be over before we start, so let’s hide our “gameover” sprite.
In the Scratch interface, you can see the code blocks on the left under the “Code” tab. They are arranged in categories by color. Simply click and drag the block you want into the blank code area.
Hint: The “When Green Flag Clicked” block helps us start our program. Just click the green flag near the preview screen to run your code.
Step 5: Get your ghost moving
Next, we want our ghost follow our mouse cursor to get it moving.
We can use a “Forever” block, which acts like a loop to repeat code. Paired with the “Go to mouse pointer” block means the ghost will forever go to the location of the mouse.
Click on your “boo” sprite to add code to it.
Hint: You can also code your ghost to move when you press up, down, left, and right using motion blocks. Check out bonus step #10 in our KidWizardsHQ group to learn how.
Step 6: Make your candy appear in random spots
Our candy shouldn’t stay in one spot, that’s too easy. Let’s make the candy appear in a random spot each time our ghost touches it.
Click on your “candy” sprite to add this code to it.
Hint: You can also add a sound effect when your ghost eats a candy. Check out bonus step #11 in our KidWizardsHQ group to learn how.
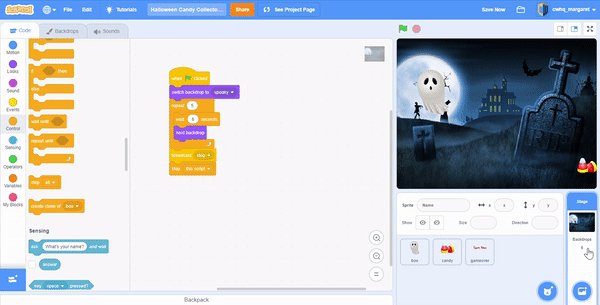
Step 7: Add a 30 second time constraint
We have 5 total backgrounds. If we show each background for 6 seconds, we get a game time of 30 seconds.
You can choose which background you want to appear first but adding a “Switch Backdrop” block under the “When Green Flag is Clicked”.
Click on the background block to add code to it.
Hint: Add as many backgrounds as you like or change the wait time to get different game levels.
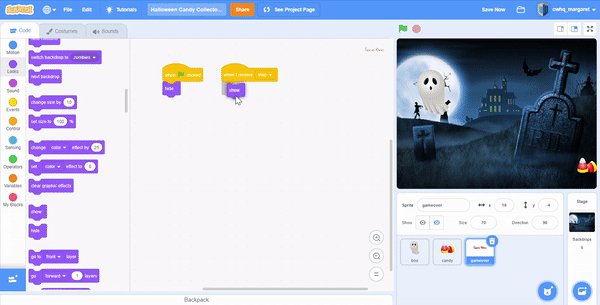
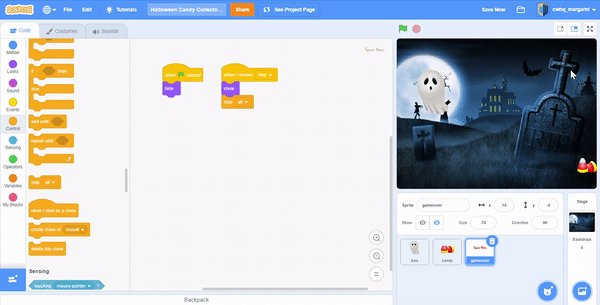
Step 8: Show “gameover” sprite when time is up
Once we have shown each background for 6 seconds, the game is over. No more candy!
Since our timer only has code on the background, we need to send a message to the other sprites that hey, the game has ended.
The other sprites will wait for a message and complete some action when it’s received. We’ll call this message “stop”.
Click on the background block and add on to the block you started in Step 7.
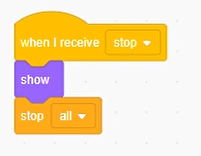
We also want to show our “gameover” sprite once the game ends and stop the rest of the game.
Click on the “gameover” sprite to add this code to it.


Hint: If you want to hide your “boo” and “candy” sprite at the end of the game, send them the “stop” message then hide the sprite.
Step 9: Add a score
No game is complete without a score to brag about. Our score, since it changes, is assigned to a variable.
Create a “score” variable by clicking “make a variable” and call it “score”. Make sure the box next to your “score” variable is checked in order to show it in your game.
When you eat a piece of candy, you will want to increase the score by one.
Click on the “candy” sprite and insert “set” and “change” variable blocks into the code.
Hint: Add another sprite with the same code, but add 5 to the score as a bonus. Or play a trick and add 0.
Your game is complete!
Take a look at the final product, your candy collector is complete. Play Halloween Candy Collector.
You can “see inside” our completed candy collector game to get a peek at the full Scratch code.
- BONUS Step #10 move your ghost using up, down, left, and right arrow keys
- BONUS Step #11 add sound effects when you collect candy
Recommended: Scratch Games
Download Free Printable Scratch Coding Tutorials PDF
Get the Rocketship Landing game and Flying Space Cat Scratch tutorials in a printable format.
We want to see your Halloween games! Share your game using #triCODEtreat on social media and show us your spin on this game.
If you want to build more games in Scratch, check out our Elementary School Coding Program. It’s the most fun and effective way to learn Scratch coding and eventually real-world languages like JavaScript and Python.
Happy Halloween!