10,000’s
Of Satisfied
Students!
93%
Student
Success Rate
8yrs
Leading Online
Coding Education
4.8/5.0
Rating From
Parents
Students Can Build Skills for Tomorrow With JavaScript
JavaScript courses for kids teach coding skills that they can use throughout school and their chosen career. Whether they go into business, design mobile applications, or study robotics, JavaScript knowledge can come in handy. In addition, students learn valuable life skills that will benefit them at any age, whether they choose coding as a career or not.
JavaScript Courses for Ages 8-18
JavaScript is a great skill for kids at almost any age. With animations and user interactions, children can bring applications and websites to life while learning foundational coding concepts in a fun way. Kids can use these skills in computer science, mobile app development, or game programming. Explore the JavaScript classes for kids in our coding programs to learn more.
JavaScript Classes for Elementary School
Start your child on the right path with the power of strong computational thinking and problem-solving skills. Coding in elementary school helps young children build a solid foundation in programming. As they advance they will be building games and not just playing them.

Intro to Real World Programming
Kids will write their first lines of code in a very useful scripting language — JavaScript. In this class, your children will go from drag and drop to written programming and will start to get a sense for what real programmers are doing in design and development.

Fundamental Programming Concepts
Now that students have a good programming groundwork, they can get a better understanding of different programming conventions and standards while programming in JavaScript. They’ll learn how to code like a professional and properly write DRY code.

Students will make websites come to life by adding animations and interactions with JavaScript. In this class, students gain a deep understanding of JavaScript and start creating complex websites and applications.
JavaScript Classes for Middle School
Build your child’s JavaScript coding skills and self confidence in a fun, approachable way. Middle school students will learn to code with JavaScript by building interactive games and applications. They’ll be able to solve problems and develop analytical thinking as they advance.

Interactive Web with JavaScript
Adding on to their web development knowledge, students learn JavaScript to create stunning, dynamic websites. In this class, students learn about code logic and build responsive websites and applications.

Students will use new tools along with JavaScript such as jQuery, Ajax, flexbox, APIs, and more. In this class, your child will produce useful web applications as well as a portfolio-quality final project.

APIs allow different applications to interact and share all kinds of useful information. Students will learn about how to build more robust applications with third-party APIs and JavaScript promises.
JavaScript Classes for High School
Prepare your child for college and career by learning JavaScript. We teach JavaScript to high school students as they advance in web development and connect those front-end skills to back-end logic in Python.

Fundamentals of Web Development
Use all the tools needed to create all websites and web applications. In this class, kids learn HTML, CSS, and JavaScript by coding fun and interactive websites as well as having an in-depth discussion about the different tools and nuances that come with each language.

The UI is such a huge and important part of web and game development and can add to the user’s experience and drive behavior if done well. In this class, your child learns how to code responsive websites with JavaScript.

Using 3rd party APIs, kids can develop more robust applications and games. They’ll learn about applications with persistent data across sessions like usernames and passwords or high scores in games.
Skills Learned in JavaScript Coding Courses
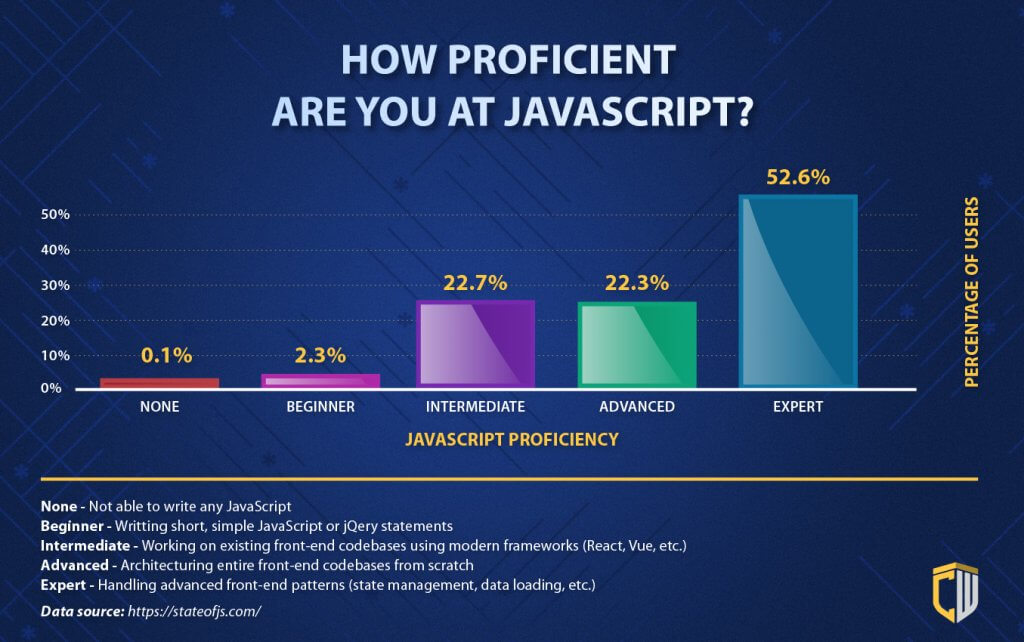
96.6% of developers have at least an intermediate knowledge of JavaScript coding.
Bring applications to life with interactivity and dynamic content. JavaScript coding skills are critical for any developer and teach children to think programmatically.


JavaScript Coding Course Highlights
- Real-world coding skills (no drag and drop)
- Interactive classes with hands-on coding exercises
- Project-based curriculum and learning approach
- Innovative instructor-led online classes
- Small class size (6-8 students per instructor)
- Beginner Friendly (no prior coding experience needed)
- Weekly parent updates on student progress
- Join a community of kids learning to code
- Get certified in 12-weeks

Our reviews speak for themselves.
#1 Most Comprehensive Coding Program for Kids!
The CodeWizardsHQ program comes with everything your child needs to be successful in learning to code.
All of the below are included at no extra cost.
Class Tuition
View our pricing page for detailed program costs
Monthly payment options available through Affirm.
There is no contract. You may cancel anytime within the first 4 class sessions. Full guarantee details.

CWHQ has a 93% student success rate, compared to 5% for paid, self-paced online video courses and tutorials. That’s an 18x better graduation rate.

Our goal is to make all students successful. If your child is not happy with our program, notify us within the first 4 class sessions for a full refund. See refund details.
Questions? We Are Here to Help.
Easy answers to some common questions.
How much does a course cost?
Our courses vary in pricing, ranging from $499-$799 depending on the Program. The price includes a full suite of beyond-the-classroom benefits that your child has access to 24/7 to help them be successful. All courses meet for 12 class sessions. For a full breakdown of course pricing, please see pricing details page.
Tuition can be split into monthly installments through Affirm.
Is there a sibling discount?
Yes, we have a significant discount for siblings. Siblings receive a $150 discount per course. For full details of the sibling discount and how to get it, please see our sibling discounts page.
What course should I start with in elementary school?
The first course of the elementary school core track is Animation and Games with Scratch in the core track. Upon successful completion of the first course, students progress through our structured and progressive curriculum in the order that they are listed on the curriculum page. See the placement testing page if your student has significant coding experience and would like to start at a higher level in the core track.
What course should I start with in middle school?
The first course in the middle school core track is Intro to Programming with Python. Upon successful completion of the first course, students progress through our structured and progressive curriculum in the order that they are listed on the curriculum page.
See the placement testing page if your student has significant coding experience and would like to start at a higher level in the program.
What course should I start with in high school?
The first course in the high school core track is Intro to Python. Upon successful completion of the first course, students progress through our structured and progressive curriculum in the order that they are listed on the curriculum page. See the placement testing page if your student has significant coding experience and would like to start at a higher level in the program.
I have a 10-year-old, which program should I enroll?
10-year-old students should start with the Animation and Games with Scratch in the elementary school core track. They may choose the middle school core track if they’re confident about text-based programming and have a typing speed of 25 wpm with 90% accuracy.
After you complete the online enrollment, have your child take a typing test, then email a screenshot of your results to school@codewizardshq.com to be placed in the middle school core track.
I have a 13-year-old, which program should I enroll?
Most 13-year-old students should start with the Intro to Programming with Python in the middle school core track. They may choose the high school core track if they feel comfortable learning at a slightly faster pace.
After you complete the online enrollment, have your child take a typing test then email a screenshot of your results to school@codewizardshq.com to be placed in the high school core track.
More questions? Find answers on our FAQ page.
Get Your Wizard Started
Start coding with our experienced teachers today.
Enroll risk-free with our 4 session money-back guarantee. Full guarantee details.