Thanksgiving is a great time to gather around the table and spend time with our families. In our household, it’s a tradition to play board games before we eat dinner.
Here’s a chance to practice your HTML and CSS coding skills and give your family a fun activity to do when you get together.
Code this Thanksgiving matching game in HTML and CSS and play it with your family and friends this year. It’s a coding and memory challenge! As a bonus, you can also color your own cards using our printable coloring pages.

Video Tutorial
Printable Thanksgiving Coloring Activity
Before you start, you can print and color your own version of these Thanksgiving images. Simply color the images you want to use in the match game, take a picture of your artwork, then add it to your application as you would any other image.
Download Printable Coloring Activity
This tutorial assumes you understand basic HTML and CSS. Let’s get started!
Table of Contents
- Printable Thanksgiving Coding Activity – Color Match Cards
- Step 1: Add a background image to the page
- Step 2: Add your game area and title it
- Step 3: Style your game area and title
- Step 4: Show the game cards
- Step 5: Add a gradient to the face of the cards
- Step 6: Add images to the back of the cards
- Step 7: Style Images on the back of the cards
- Step 8: Flip the card
- Step 9: Add a restart button
- Step 10: Style the restart button
- Your game is complete!
What you need:
1. Text editor
You can use a simple text editor like Notepad, TextEdit, Sublime Text, etc. You may also use an online text editor like Repl.it to write and share your code.
2. Base HTML/CSS file.
Download the base folder and open the game.html file. This folder contains all the images and files you will need to complete your game.
The game functionality is powered by JavaScript in the logic.js file.
CodeWizardsHQ students, you can download the starter files called “x_matching_game” in your editor and easily share your project URL with family and friends. That’s what I’m using for my project!
Recommended: HTML & CSS Classes for Kids
Step 1: Add a background image to the page
We’re starting with what looks like a blank page.
In your CSS, add a background image property to the <body> element and cover the entire page. By default, the background is repeated.
Add this code:
body {
text-align: center;
background-image:
url('autumn.jpg');
background-size: 50%;
}Output

Hint: To change the background, use a different JPEG or PNG image file in place of ‘autumn.jpg’.
Step 2: Add your game area and title it
In your HTML, add a div with id game-wrapper and add a <h1> header for your game inside it.
Add this code:
<div id="game-wrapper">
<h1>Thanksgiving Match Game</h1>
</div>
Output
Tip: Change the text inside the <h1> to give your game a new name.
Step 3: Style your game area and title
We’ve already linked the google font Sniglet in the <head>, but here’s where you can get creative.
In your CSS, style the <h1> font and color as well as the game wrapper.
Add this code:
h1 {
font-family: 'Sniglet', cursive;
color: orange;
margin: 10px;
}
#game-wrapper {
width: 760px;
margin: auto;
margin-top: 40px;
padding: 20px;
background-color: #ffffff;
border-radius: 20px;
border: 2px solid orange;
}
Output
Hint: Change the background color property or add a background-image to your game wrapper to match your theme.
Step 4: Show the game cards
Next, we want to shuffle and then show all of the game cards. We have a JavaScript function that does this, but you need to add the right HTML div for it to work.
In your HTML, after your <h1> add a div called match-grid.
Add this code:
<div id="game-wrapper">
<h1>Thanksgiving Match Game</h1>
<div id="match-grid">
</div>
</div>
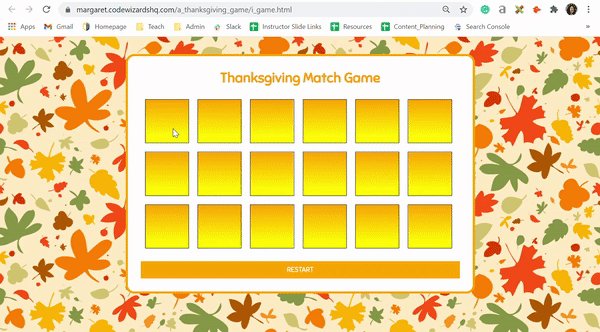
Output
Hint: We show 18 cards, but you can change this in your JavaScript code. In logic.js, change the number 18 in this loop to show more or less cards: for (var i = 0; i < 18; i++).
Step 5: Add a gradient to the face of the cards
Right now, clicking on a card doesn’t do anything and all cards will match. Let’s style the front and back of our card so our code can match the images.
In your CSS, style the face of the cards.
Add this code:
.card {
position: absolute;
height: 100%;
width: 100%;
backface-visibility: hidden;
}
.card_front {
background-image:
linear-gradient(orange, yellow);
}
Output
Tip: You can change the colors in the background-image or add a link to an image file.
Step 6: Add images to the back of the cards
Our images are stored in our JavaScript code. Find the <script> tag at the bottom with the images variable and add your image files inside the quotes.
Add this code:
var images = ["pumpkin.png",
"boat.png",
"corn.png"];
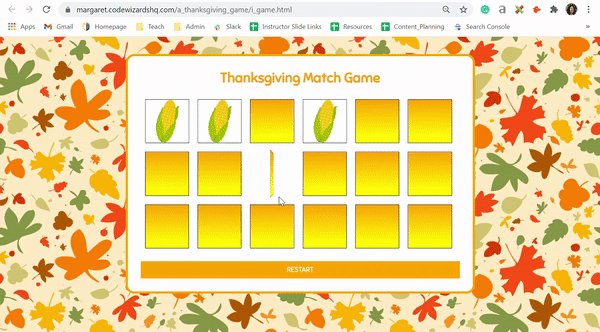
Output
Tip: You can add more image files using quotations and separating them with commas. The last image file does not have a comma at the end. (Ex: var images = [“pumpkin.png”, “boat.png”, “corn.png”, “pie.png”, “turkey.png”];)
Step 7: Style Images on the back of the cards
The images are too big and the back is showing!
In your CSS, style the card to flip and the image on the back of the card to fit.
Add this code:
.card_back {
background: #ffffff;
transform: rotateY( 180deg );
}
.card_back img {
width: 80px;
height: 80px;
margin-top: 10px;
}
Output
Tip: You can change the color on the back of the card and the size of the image here.
Step 8: Flip the card
Nothing happens when we click. We need to add the “is-flipped” class and a transformation when a div has this class.
In your CSS, add this code then click a card to turn it over. The logic to match the cards should also work now.
Add this code:
.is-flipped {
transform: rotateY(180deg);
}
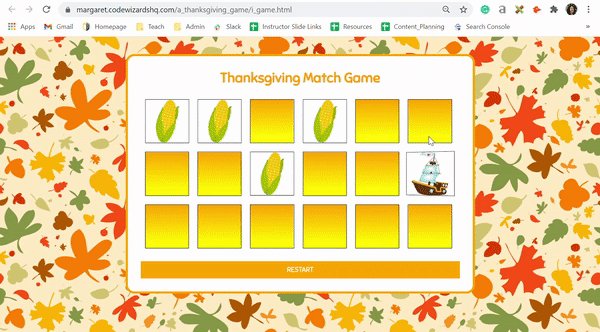
Output
Tip: We’re using CSS 3D transformations to make our card flip on click.
Step 9: Add a restart button
When the game is over, we need to reset the board and randomize our cards. Inside the game wrapper, let’s create an anchor element and connect it to our JavaScript using an onclick attribute.
Add this code:
<div id="game-wrapper">
<h1>Thanksgiving Match Game</h1>
<div id="match-grid">
</div>
<a onclick="start()">RESTART</a>
</div>
Output
Tip: Your button can say anything you want, replace the text inside your <a> tag.
Step 10: Style the restart button
You should see your link and it should be working to restart your game. It just looks like text, so let’s change the color, font, and size to create a button.
In your CSS, style your anchor tag to look like a button.
Add this code:
a {
font-family: 'Sniglet', cursive;
background-color: orange;
display: block;
padding: 10px;
margin: 10px;
}
Output
Tip: You can change the button and text colors to match your theme here.
Your game is complete!
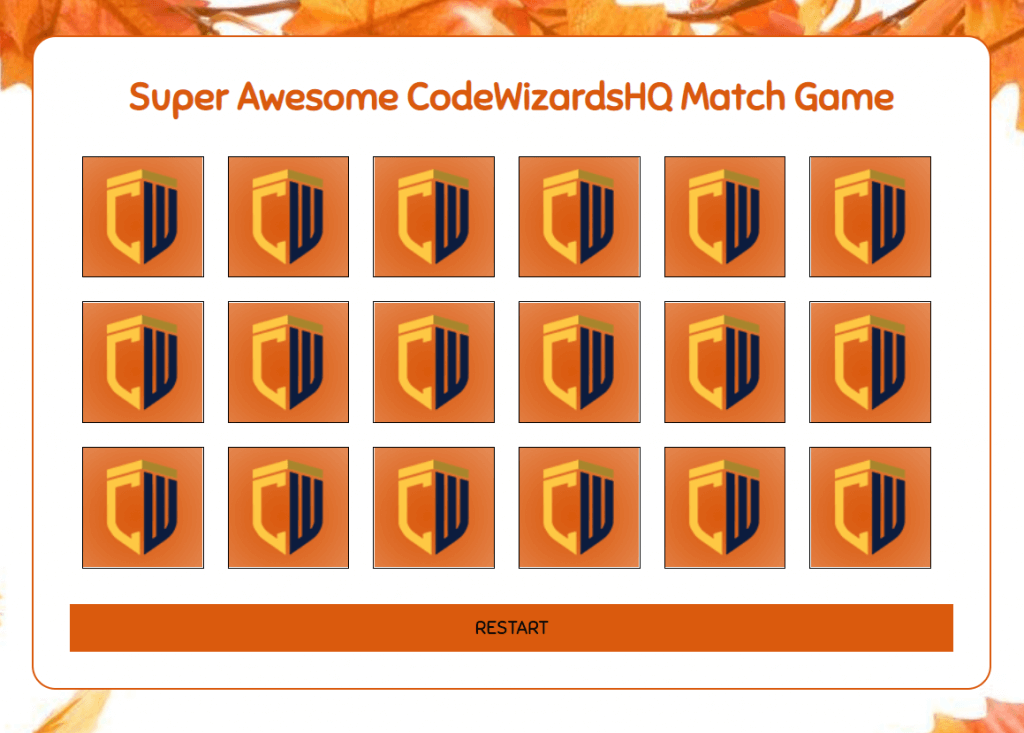
Check out the finished product.
We want to see how you’ve styled your Thanksgiving games!
Use #codewizardshq and #NowYouCode to share your project link and show us what you’ve created or post it in our Facebook Group. All complete projects will be added to this article. Our instructors will also be answering questions and fixing bugs in the Facebook Group.
Ready to level up your coding experience? Take a fun html coding class with our live, expert instructors.
This year, we’re grateful for your family reading the CodeWizardsHQ blog and we wish you a very happy Thanksgiving.
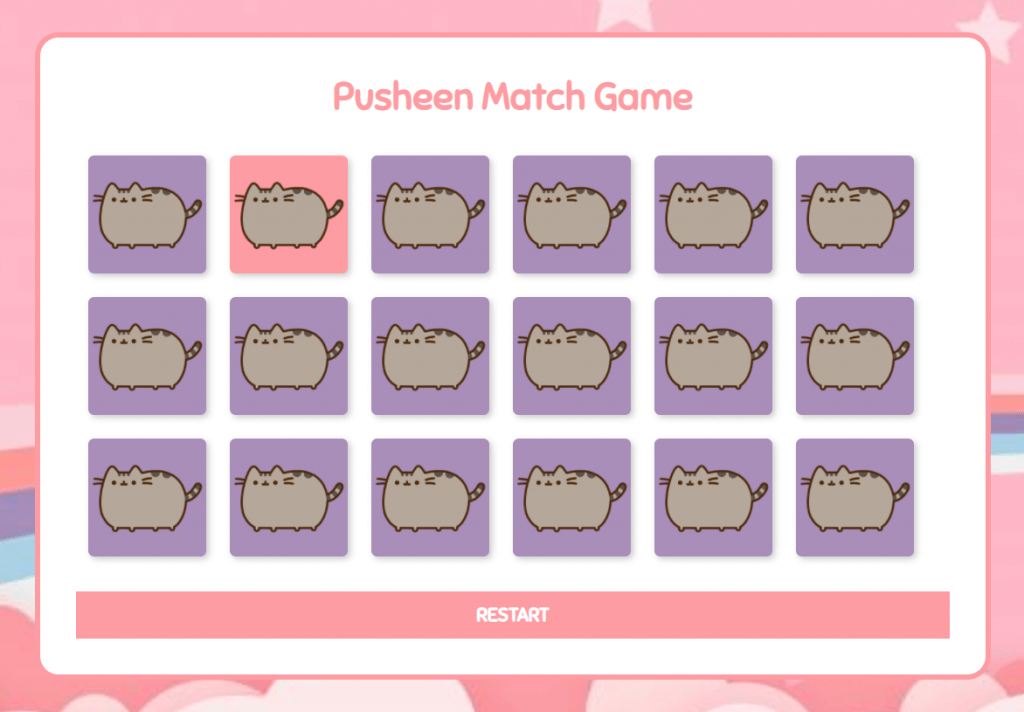
Thanksgiving Game Gallery
Play the completed match games and get inspired for designing your game too.