App development for kids is a unique and rewarding activity and gives kids a chance to be inventors and creators. Kids access information and interact with their friends, all through apps! Mobile and web apps provide kids with both education and entertainment.
Building an app is an engaging way to teach kids creativity, problem-solving skills, and logical thinking. Let’s take a look at how kids can develop an app from start to finish.
Kids can also learn the coding skills to build their own apps in our top-rated coding classes for kids.
Guide to Web & Mobile App Development for Kids
What is an app?
An app, short for “application”, is a software program that allows users to perform tasks on a mobile or desktop device.
Apps have become increasingly popular since Apple introduced the iPhone in 2007 and launched the App Store in 2008.
Unlike a website, apps are self-contained and installed onto a computer, tablet, smartphone, or other electronic devices. Kids can download apps from different sources, usually via an app store like the Apple App Store or the Google Play Store.
Apps are the key drivers of today’s mobile economy. Kids can find free apps but there are also paid apps and those that offer in-app purchases.
Types of Apps
There are so many different types of apps that kids can develop. Each one serves a specific purpose and requires different development skills.
Kids can decide what type of app to develop based on the project requirements, audience they want to reach, or performance needs. It may also come down to their coding skills and time and cost of the project.
These are the main types of apps kids can develop:
Native apps
Apps developed for a specific mobile operating system (OS) such as iOS or Android are native apps, also known as mobile apps.
They’re created with platform-specific programming languages and tools. The operating system guides which language the app will be written in. For example, iOS apps are written in Swift while Android apps are written in Java.
Since mobile apps are platform-specific, we can’t use an app made for iOS on an Android or Blackberry device. The advantage is that they can leverage platform-specific features for high performance and user experience.
Unlike web-based apps, they have access to the features of the device. For example, native apps can access the camera or location. Native apps operate on or offline and require storage space on the device.
Examples: Instagram, Uber
Advantages
- High performance
- Full access to device features (camera, GPS, etc.)
- Better user experience
Disadvantages
- Higher development costs
- Separate codebases for each platform
Web-based apps
Web-based apps are apps that can be accessed through a browser. They are used across devices and run on any device with a compatible browser.
These apps are typically developed using HTML, CSS, and JavaScript. There’s no installation or software, which provides easy access and broad compatibility across devices.
They offer almost identical capabilities and responsiveness as mobile apps, but can’t operate offline or access the features of your device.
Examples: Gmail, Netflix
Advantages
- Cross-platform compatibility
- Easier to update and maintain
Disadvantages
- Limited access to device features
- Doesn’t work offline
Hybrid apps
Hybrid apps combine elements of both native and web apps. They are essentially web apps wrapped in a native app container.
The core of hybrid apps are written in common web languages like HTML, CSS, and JavaScript versus platform-specific languages like Swift.
Hybrid apps are distributed through app stores, so they are developed for one specific platform.
The native container allows hybrid apps to take advantage of native device features, such as hardware, calendars, and notifications, that web apps cannot access.
Examples: Amazon App Store and Facebook
Advantages
- Cross-platform development
- Single codebase for multiple platforms
Disadvantages
- Performance may not match native apps
- Limited access to some native features
Mobile and web apps are categorized based on their functionality, target audience, and the problems they help solve. Just to name a few categories, there are apps for:
- Social networking
- Productivity
- Education
- Games
- Photos and videos
- Music and video
- Fitness
- Entertainment
- News and information
Jobs in App Development
Learning to develop mobile and web apps gives kids a solid job skill. These jobs are crucial to developing and maintaining apps.
- Front-End Developer
- Back-End Developer
- Full-Stack Developer
- Mobile App Developer (iOS/Android)
- UI/UX Designer
- Product Manager
- Quality Assurance (QA) Engineer
- DevOps Engineer
- Database Administrator (DBA)
- Project Manager
- Business Analyst
- Scrum Master
- Security Analyst
- API Developer
- Cloud Solutions Architect
- Data Scientist
- Machine Learning Engineer
- Technical Writer
- Customer Support Specialist
- Marketing Specialist
How are mobile and web apps created?
Apps all start with an idea!
Launching an app involves several stages of conceptualization, prototyping, design, development, and testing. Learning to code is also an important part of creating an app from scratch or executing new ideas.
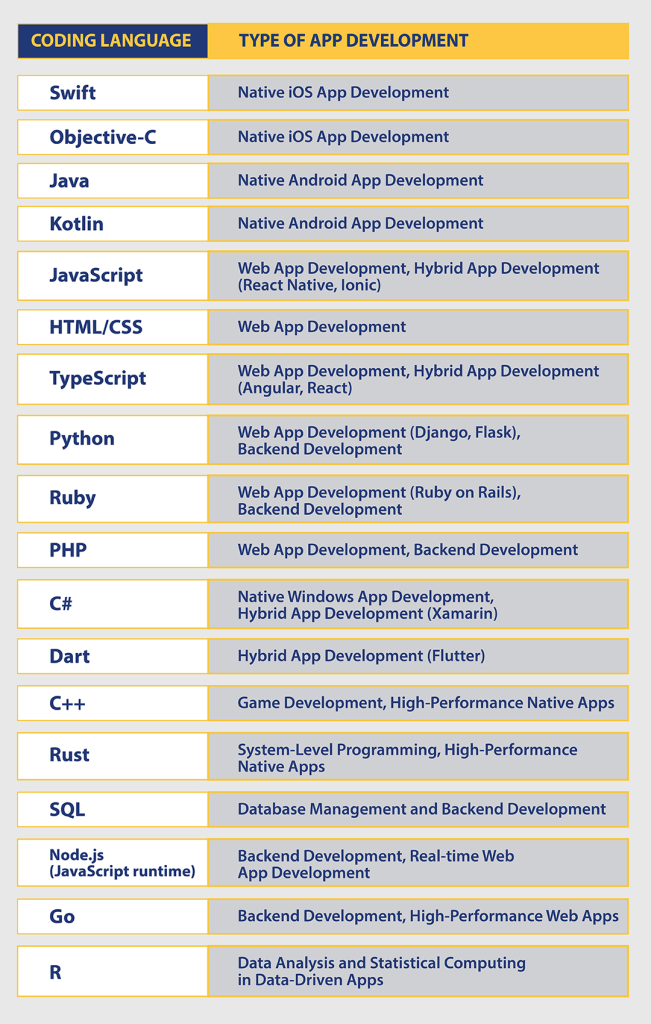
Apps are written using code in different programming languages. For example, Android apps are written in Kotlin, Java, and C++, while iOS apps are written in Swift and Objective-C under XCode IDE.

Recommended: Typing Apps for Kids
Why Teach App Development to Kids?
The benefits of teaching app development to kids includes:
- Learn basic coding
- Develop problem-solving skills
- Use their creativity
- Become creators
- Build confidence
The benefits of teaching kids how to develop their own apps goes beyond just learning to code.
Kids learn skills like problem-solving, creativity, and logical reasoning. Also computational thinking, decision-making, and algorithmic thinking.
Building an app is an empowering and exciting experience, full of innovation. Kids get to see their app in the app store and share their ideas with the world.
Developing an app is a hands-on way for kids to express their creativity, learn to code, or even become an entrepreneur.
An app project will inspire kids to embrace technology and improve their digital literacy.
Since creating an app is based around coding, it’s also an effective way to teach kids how to code. When they’re learning to code they also build these skills and many more.
This is a great project to give them an edge in college admissions too. Completing an app from start to finish shows schools a level of commitment and a demonstrated interest in computer science and technology.
Our spotlight student, May, successfully used her coding skills outside of her CodeWizardsHQ classes when she won a designation through MIT App Inventor. She developed an app that helps students track their homework assignments on a personalized screen. May submitted the app to MIT App Inventor which recognized her work as the app of the month.
What is the best age to start learning app development?
Kids as young as 5 can create a functional application using drag-and-drop app builders, like MIT App Inventor. At this age, they can focus on coding concepts and logic without having to learn text-based languages.
In Creating Websites with HTML/CSS we teach kids, ages 8-10, front end languages to create interactive web apps. This also translates to creating hybrid apps.
Step-by-Step Guide to Creating a Simple App
Since they interact with apps every day, kids may be curious about how apps are created or have ideas for apps they want to create.
Learning to code is a good place to start, but even without prior coding experience kids can create a functional app using drop-and-drop
Use these steps to help your child develop their own app.
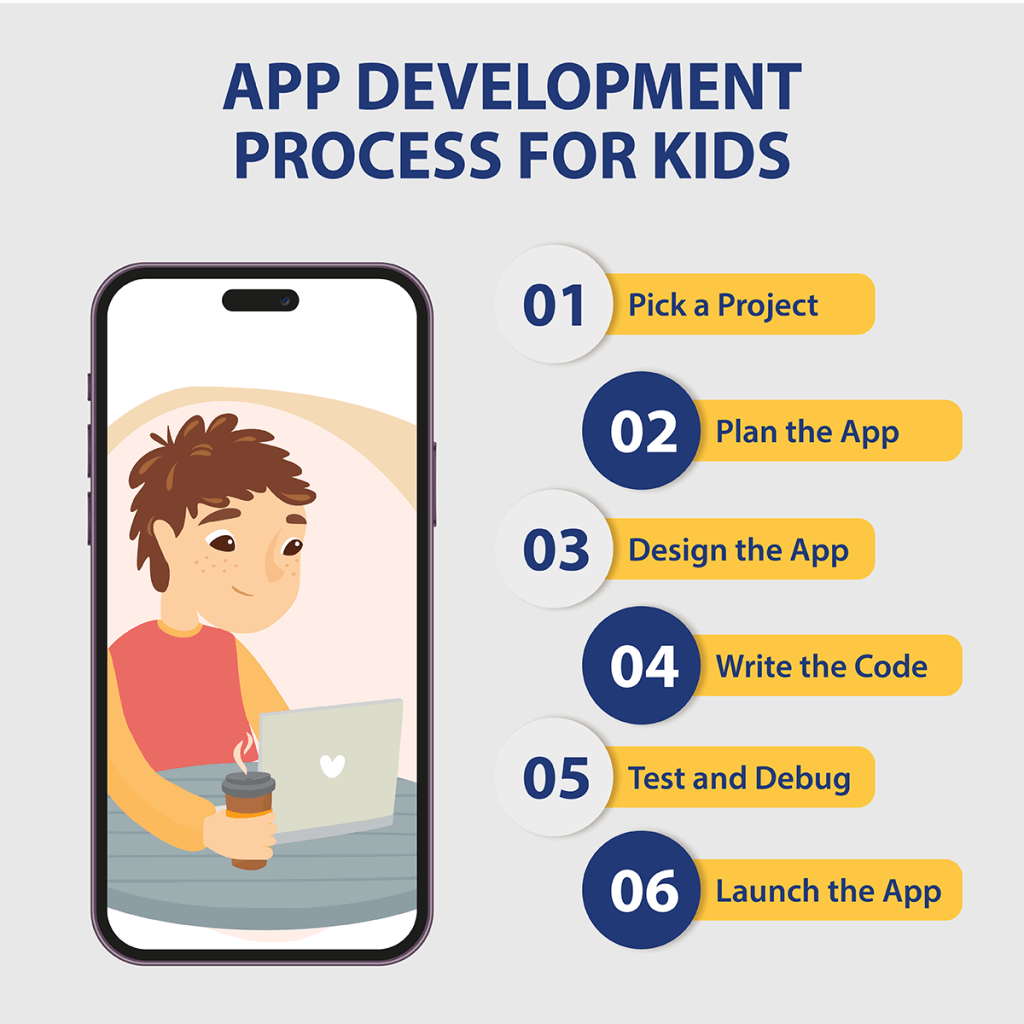
Steps for Kids to Develop an App
Kids can take these steps to develop a functional app.
- Pick a project
- Plan the app
- Design the app
- Write the code
- Test and Debug
- Launch the App
Step 1 Pick a project
Kids come up with an idea and bring it to life through an app.
They need to first conceptualize their app by identifying the goal and the target audience. What will the app do? Will it be a game for kids or a tool for families?
There are educational apps, entertainment apps, creative apps, developmental apps, and more!
One way to pick a project is to look for a problem that can be solved using an app. This can be in their own lives or one of their family and friends. For ideas and inspiration, they can look at the apps they love to use or browse the app store.
Once they decide on the type of project they can plan out specifics of the app.
Step 2 Plan the app
Next, they should create a detailed plan outlining the app’s structure, content, and user experience.
Developers plan this out before they design it and write the code. This involves storyboarding and wireframing the application.
At the end, they should have a blueprint of their application.
Step 3 Design the app
In this phase, kids create the user interface. This is the front end of the app that users will see and access.
It includes the visual aspects like colors, font, and images. There’s also a focus in this step on the user experience.
The design should be appropriate for the audience. For example, an app for young kids may include bright colors and animated characters.
The best apps are easy-to-use, simple, and intuitive.
Step 4 Write the code
Next, it’s time to write the code behind the app.
Kids will pick a technology stack with the right coding language and platform to deliver their application.
This is where they can learn how to code. We teach HTML, CSS, and JavaScript in our core programming tracks and these are the primary languages for developing web apps. In mobile apps, popular choices for iOS are Swift and Objective-C while Android apps commonly use Java and Kotlin.
On the front-end, they will translate the design to a user interface. On the back-end, they will add the logic and functionality.
Step 5 Test and Debug
Once a draft of the app is complete, it’s tested with users to find common issues and bugs. Solutions and fixes are applied to improve the application until it’s ready for launch.
There are automated testing tools like Selenium, Appium, or JUnit or developers can manually test to catch issues that automated tests might miss.
Step 6 Launch Day
Launch the app to friends and family or to the world!
Share the app once it is complete. Publish the app to an app store and millions of people around the world can find and use the app.
Kids can publish their app on multiple platforms and also promote it through social media or other marketing strategies.

Best App Development Tools for Kids
These are some of the best tools for kids to use if they want to start building their own mobile and web applications.
1. MIT App Inventor
MIT App Inventor is an intuitive, visual programming environment that allows everyone, even children, to build fully functional apps for smartphones and tablets. It’s a free service where kids to make their own mobile apps using blocks-based programming, so no coding skills are required.
App Inventor is cloud-based and can be accessed with a browser. There are beginner-friendly tutorials, where kids learn the basics of programming apps for Android and iOS phones and tablets.
2. Thunkable
Thunkable makes mobile app development easy with block-based programming and a drag-and-drop visual interface. Kids get hands-on with creating their apps and can take advantage of the many integrations with other popular apps.
They learn foundational computer science principles when building their Thunkable app. When their app is complete, they can publish to both the App and Google Play Stores with performance that doesn’t change between Android and iOS devices.
3. Swift Playgrounds
Kids can easily prototype and build apps with Swift Playgrounds by Apple. It’s a free educational and development site for kids to make iOS apps.
There are tutorials to show them how to create an app from a blank project, build its interface with SwiftUI, and use Swift Package Manager to add extra functionality.
The application can also subscribe to lessons and other content published by Lego Mindstorms EV3 and Sphero robots.
Kids Coding Languages for App Development
It’s important when introducing kids to coding and app development to pick age-appropriate programming languages and tools. This will make learning fun and engaging.
Here are recommended languages for kids interested in app development:
Ages 5-7
Scratch Jr.
Description: A visual programming language that uses blocks to create simple stories and games.
Features: Drag-and-drop interface, basic coding concepts like sequences, loops, and events.
Website: https://www.scratchjr.org/
At ages 5-7, kids may not have the typing or cognitive skills to start in text-based languages. Instead, block-based programming languages, like Scratch Jr, will help them learn programming fundamentals and logic.
Ages 8-10
Scratch
Description: A block-based programming language that lets kids create animations, games, and interactive stories.
Features: Drag-and-drop blocks, simple scripts, and a supportive online community.
Website: https://scratch.mit.edu/
Ages 11-18
Python
Description: A beginner-friendly, text-based programming language known for its readability.
Features: Widely used in education, simple syntax, and great for web development and game creation.
Website: https://www.python.org/
JavaScript
Description: JavaScript is great for web development, allowing kids to build interactive web apps.
Features: Online editors, real-time preview, and a supportive community for feedback and collaboration.
Website: https://developer.mozilla.org/en-US/docs/Web/JavaScript
Swift
Description: An iPad app that teaches Swift programming with interactive puzzles and challenges.
Features: Fun, engaging way to learn Swift, Apple’s programming language for iOS apps.
Website: https://developer.apple.com/swift-playgrounds/
Ages 14-18
Java
Description: Java is an object-oriented programming language that powers applications and software, including the game Minecraft.
Features: Security, rich APIs, support, platform-independent, robust.
Website: https://docs.oracle.com/en/java/
Other languages that are also used in app development include Objective-C, Kotlin, C++, and Dart.

Your Child Can Develop Mobile Apps!
Kids are incredible and can do anything with a little support and motivation.
Your child can learn the skills to develop their own mobile and applications starting with our top-rated coding classes for kids. Through the structured curriculum, kids learn programming skills as well as the problem-solving, critical thinking, and perseverance to make their app come to life.
Enroll today to try coding and app development. Help your child become a creator and not just a consumer of technology!